Deploy Strapi V4 (CMS) in Google Cloud Run using GitHub, Google Cloud Build and integrate Google Cloud SQL (MySQL) and Google Cloud Storage — Part 2
We have already integrated Strapi with Github, Cloud Build Cloud Run and Cloud SQL. Now we are going to integrate Cloud Storage.

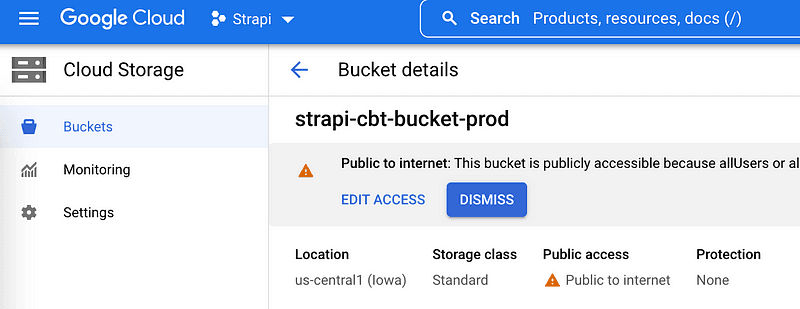
Step 1 — Create Google Cloud Storage Bucket
Go to Cloud Storage and click Create Button

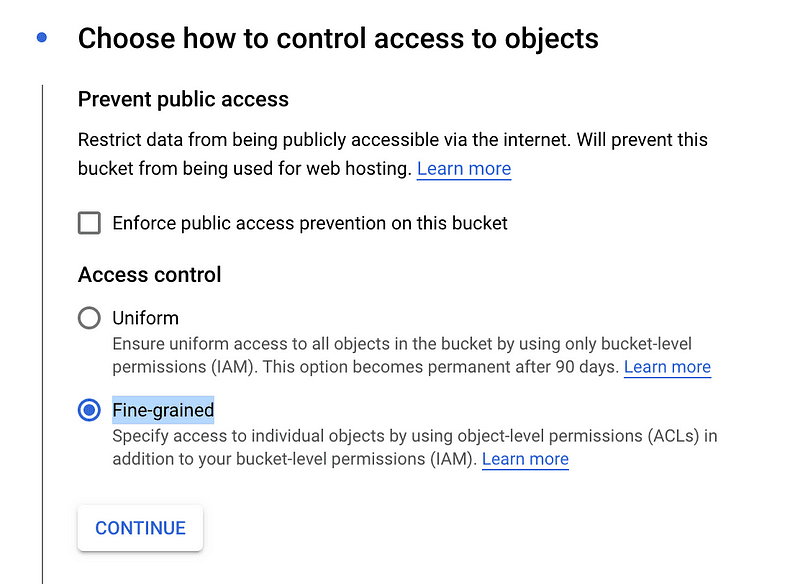
Give bucket name and select region and then in Choose how to control access to objects section select the Fine-grained option.

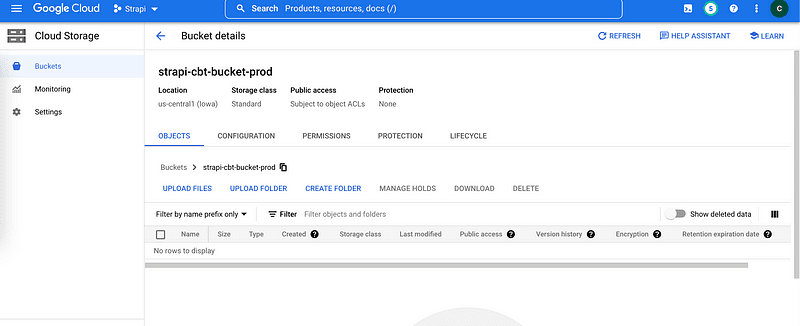
Create Bucket.

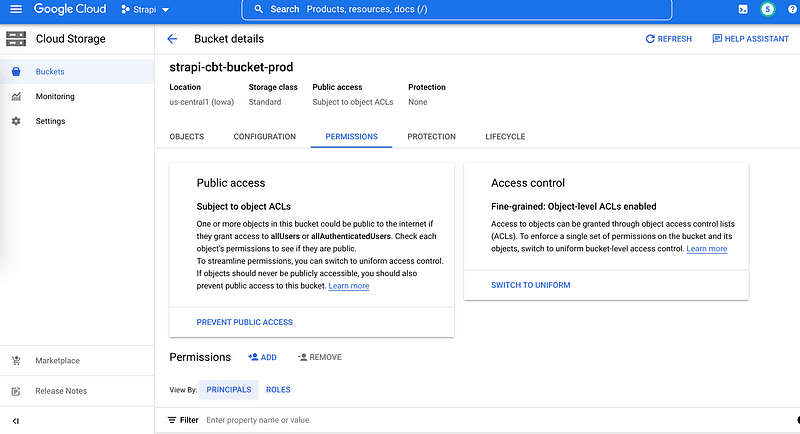
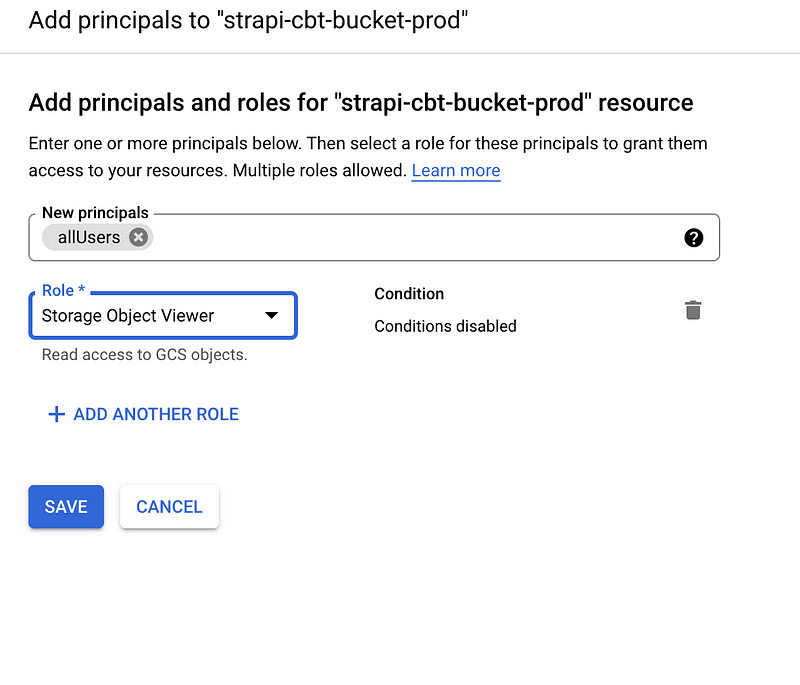
Select PERMISSIONS and click on ADD

Select New Principals as allUsers and Role as Storage Object Viewer

Save and ALLOW PUBLIC ACCESS.

Step 2 — Update Environment Variable
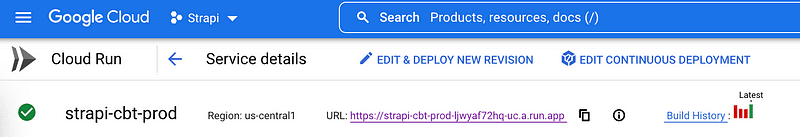
Go to your Cloud Run Instance and click on Edit & Deploy New Version.

Add new Environment Variables.
GCS_BUCKET_NAME (value = your bucket name in my case it is strapi-cbt-bucket-prod)
GCS_PUBLIC_FILES (value = false)
GCS_UNIFORM (value = false)
Click Deploy.
Step 3 — Configure Strapi
Open the terminal in your Strapi project root folder and execute.
yarn add @strapi-community/strapi-provider-upload-google-cloud-storage
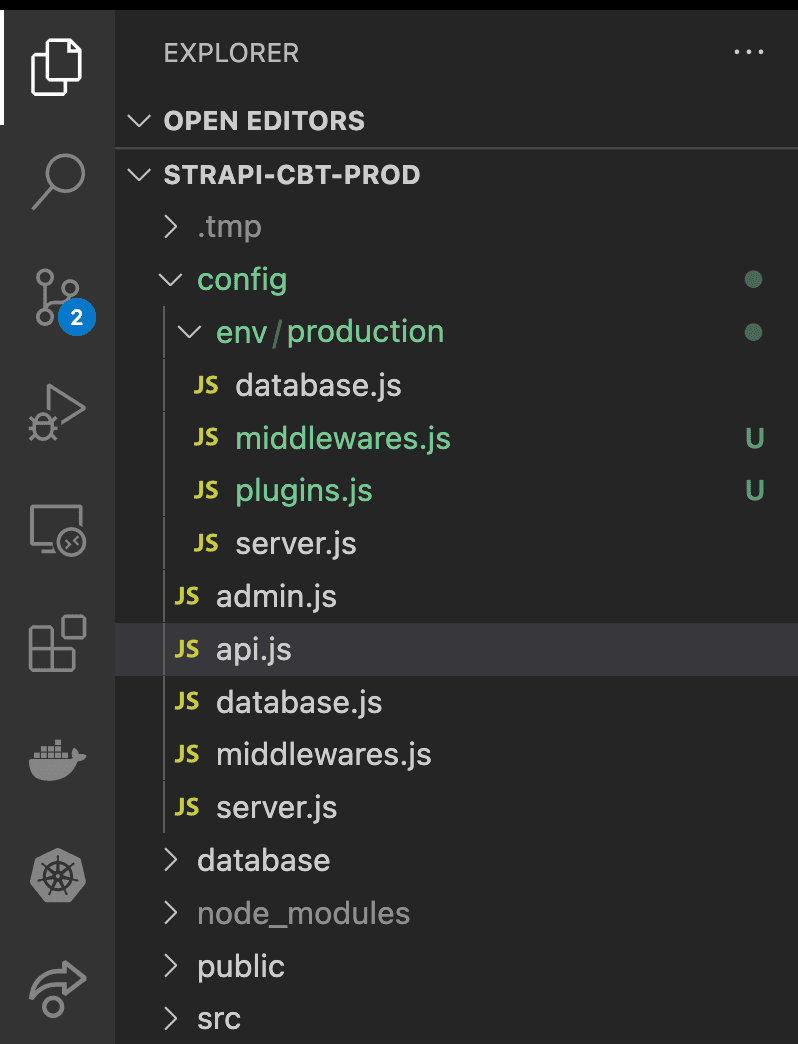
Create the following files in the production folder
File path =./config/env/production/middlewares.js
module.exports = \[
'strapi::errors',
{
name: 'strapi::security',
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
'connect-src': \["'self'", 'https:'\],
'img-src': \["'self'", 'data:', 'blob:', 'storage.googleapis.com'\],
'media-src': \["'self'", 'data:', 'blob:', 'storage.googleapis.com'\],
upgradeInsecureRequests: null,
},
},
},
},
'strapi::cors',
'strapi::poweredBy',
'strapi::logger',
'strapi::query',
'strapi::body',
'strapi::session',
'strapi::favicon',
'strapi::public',
\];
File path =./config/env/production/plugins.js
module.exports = ({ env }) => ({
upload: {
config: {
provider: '[@strapi](http://twitter.com/strapi)\-community/strapi-provider-upload-google-cloud-storage',
providerOptions: {
bucketName: env('GCS\_BUCKET\_NAME'),
publicFiles: env('GCS\_PUBLIC\_FILES'),
uniform: env('GCS\_UNIFORM'),
basePath: '',
},
},
},
//...
});

Commit changes and Push them to your Github repository.
Step 4 —Party 🎉
Once your cloud build is deployed.
Launch your URL and log in to your Strapi account.
Upload an image in Media Library

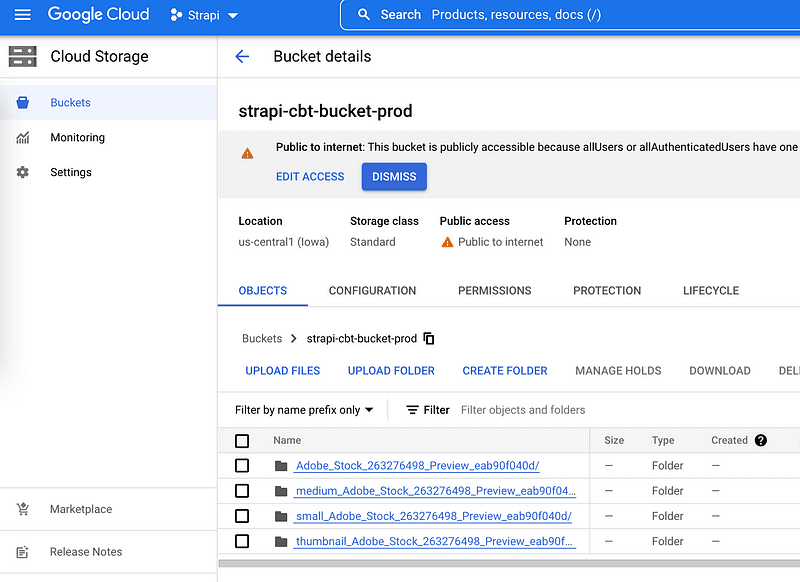
See the uploaded image in your Google Cloud Storage bucket.

Great! our image is stored successfully.
Thank you so much for coming this far, if you have liked the post don’t hesitate to give me a clap! that matters a lot.